Der Digital Designer bei BcXP
Teil 1
Dieser Artikel soll eine erste Einführung in die Arbeitsweise eines Digital Designers und unseren Digital Design Prozess geben, der ja schon in einem vorherigen Blog kurz erwähnt wurde.
Nachdem im verlinkten Artikel ja schon der Need angesprochen wurde, weshalb wir Digital Designer in unseren Projekten brauchen, will ich hier mal kurz erläutern, was ein Digital Designer eigentlich so macht und an welchen Phasen wir uns dabei orientieren.
Disclaimer: Jedes Projekt ist anders! Wir können und wollen nicht alle Projekte über einen Kamm scheren und sie in ein „Projektmodell“ quetschen. Dennoch liefern uns unsere Phasen des Digital Designs grobe Anhaltspunkte, an denen wir uns auf fachlicher Ebene bewegen können.
Was ist ein Digital Designer?
Wir als Digital Designer sind in der Lage, eine umfassende Vision für digitale Produkte zu kreieren: Systeme, Prozesse und Geschäftsmodelle. Wir haben ein Auge auf das „Große Ganze“ und können die Vision gemeinsam im Team in die Realität umsetzen. Wir begleiten das ganze Digitalisierungsvorhaben durch alle Phasen fachlich und mit technischem Wissen – kreativ und strukturiert.
Früher nannten wir uns Consultants, Fachberater oder Chefdesigner. Doch die Anforderungen unserer Kunden und der Markt haben sich rasant weiterentwickelt. Die Rolle des Digital Designers erfordert nicht nur ein tiefes Verständnis für das Geschäft des Kunden, sondern auch vielseitige Fähigkeiten in den Bereichen Gestaltung (UI, UX, Interaction Design), Management und Kommunikation sowie Materialkunde (unterschiedliche Tools, Möglichkeiten und Grenzen von Hard- und Software) sowie technisches Wissen (Architekturen, Algorithmen…).
Nur durch diese breite Palette an Kompetenzen können Digital Designer nicht nur auf Augenhöhe mit unseren Kunden agieren, sondern auch eine nahtlose Kommunikation mit unseren Software Engineers und Architekten sicherstellen. Sie sind die Brücke zwischen der Vision des Kunden und der technischen Umsetzung – und ihre Rolle ist von entscheidender Bedeutung, um innovative digitale Lösungen zu entwickeln, die die Erwartungen unserer Kunden übertreffen. Was heißt das nun konkret?
Digital Designer …

Dabei ist klar, dass keiner von uns die berühmte Eierlegende Wollmilchsau ist, sondern jeder seine Spezialgebiete hat. Der eine ist besser darin schnell Mockups und Prototypen zu kreieren, der andere ist besser in der Prozessberatung in ganz frühen Phasen eines Projekts.
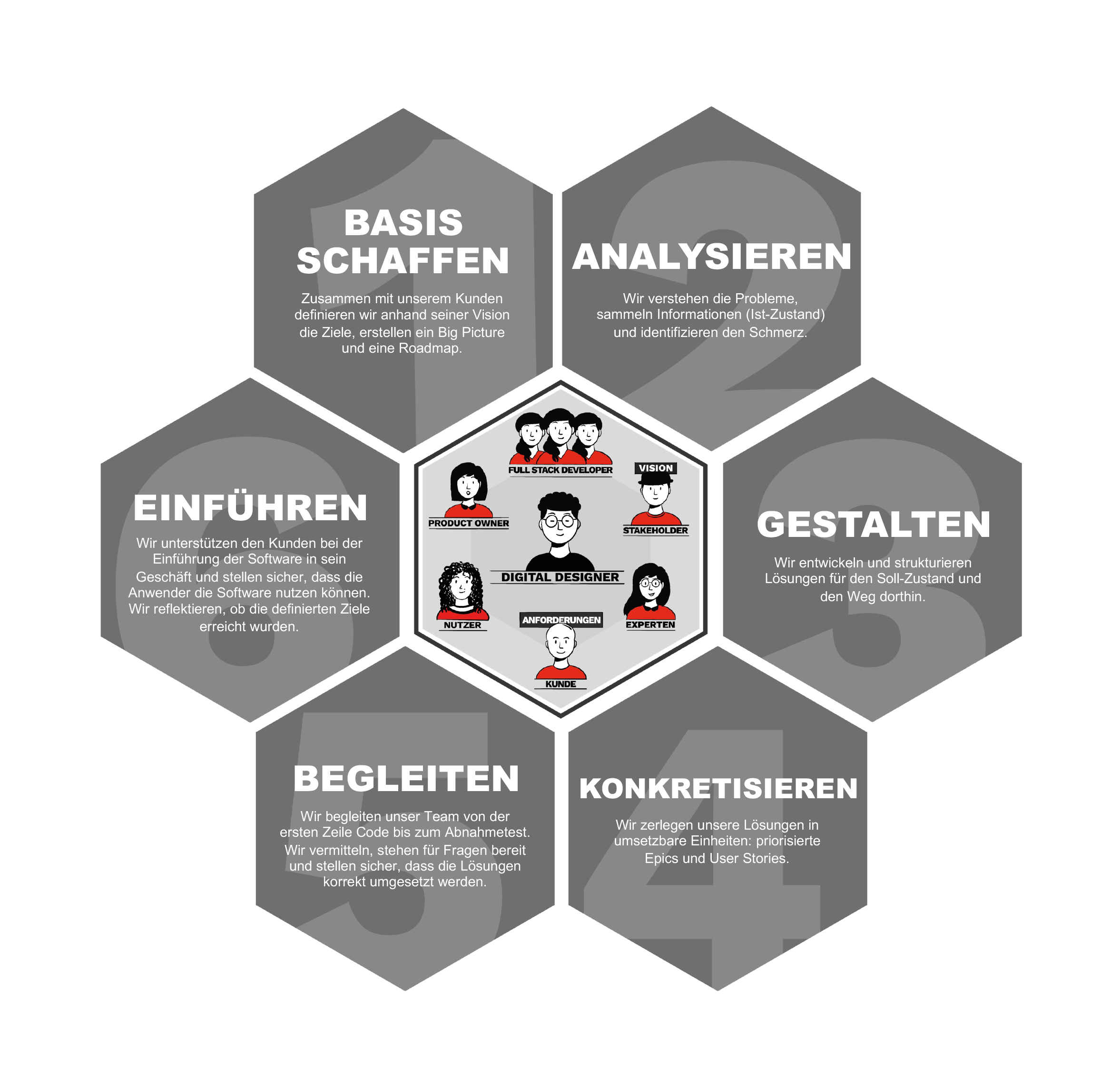
Unsere Phasen des Digital Designs
Wir teilen unser DD-Modell generell in sechs verschiedene Phasen:
Phase 1 – Raum schaffen
Ziele, Rahmenbedingungen, Roadmap und Big Picture
Phase 2 – Analysieren
Ist-Zustandsanalyse, Pain Points, Requirements Engineering
Phase 3 – Gestalten
Soll- Zustandsanalyse: Lösungsskizzen, Fachliche Gestaltung,
Geschäftsprozesse und Objekte, GUI-Design, Schnittstellen
Phase 4 – Konkretisieren
Epics und User Stories, Aufbau Backlog und Sprintplanung
Phase 5 – Begleiten
Begleitung der konkreten Umsetzung, effiziente Kommunikation und Tests
Phase 6 – Einführen
Schulungen, Rollout, Prozessbegleitung

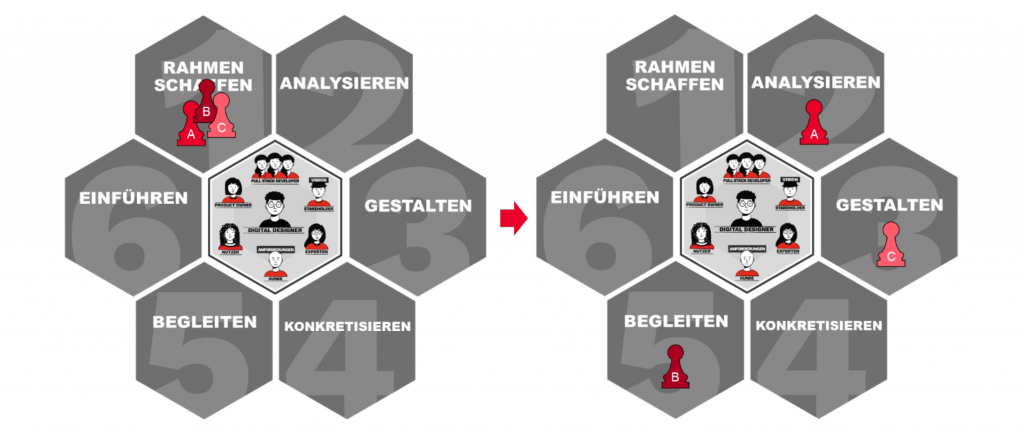
Was auf den ersten Blick wie ein Wasserfall-Vorgehensmodell aussieht, kann flexibel und beliebig auf agile Vorgehensweisen ausgelegt werden. Während das Team meist gemeinsam Projektübergreifend den Rahmen schafft, können sich Themen während des Projekts oft unabhängig in den Phasen bewegen:
Sagen wir, Thema A wird gerade in der Analysephase von den Digital Designern „erforscht“. Hier geht es darum, die Anforderungen, Pain Points und den aktuellen Zustand gründlich zu untersuchen.
Thema B hingegen befindet sich bereits in der Umsetzung bei unseren Architekten und Engineers und wird von uns Digital Designern kompetent begleitet. Wir fokussieren dabei stets den Kundennutzen, stellen sicher, dass alle Anforderungen erfüllt werden und haben dabei aber auch ein technisches Verständnis.
Thema C hingegen steckt gerade mitten in der Gestaltungsphase. Hier erstellen wir Lösungsskizzen verschiedenster Art, kreieren Mockups und feilen an den Geschäftsprozessen, um das bestmögliche Ergebnis zu erzielen.

Das passt wunderbar in den Scrum-Prozess: Während die Themen in den ersten drei Phasen ausgearbeitet werden, wandern sie ab Phase 4 als User Stories „ready to code“ in das (Product) Backlog. In Phase 5 werden sie dann in den Sprints basierend auf dem (Sprint) Backlog umgesetzt und die fertigen Inkremente, die bereit zur Auslieferung sind, gelangen in der Regel während eines Releases in Phase 6.
Während des gesamten Prozesses fungieren wir Digital Designer immer als „Brückenbauer“, um die Kommunikation zwischen dem Team, dem Kunden und allen anderen Stakeholdern zu erleichtern und sicherzustellen.
Das Thema (Enterprise) UX schwingt übrigens in jeder Phase in Form von Researches, Mockups, Prototypen, User Tests u.v.m. mit und kann als „on top“ Layer zum gesamten Prozess betrachtet werden. Denn eines ist uns sehr wichtig: Man kann UX-Design nicht outsourcen oder „nur vorher“ oder „später“ machen! Es gibt auch einen gesonderten Blogartikel zum Thema Enterprise UX.
Ich hoffe, dieser Artikel hat euch einen ersten Einblick in unsere Arbeit und das Vorgehensmodell des Digital Designs gegeben. In weiteren Artikeln werde ich nach und nach auf die einzelnen Phasen eingehen – Stay tuned!
Neugierig auf BCxP? Dann schau doch mal auf unserer Karriereseite vorbei!
Über den Autor
Sascha Vöhringer ist ein erfahrener Digital Designer und Berater bei BettercallPaul in München. Seine Schwerpunkte liegen im Bereich UX und Frontend-Design. Er hat umfassende Erfahrung in allen Projektphasen und schon mehrere Projekte von der Pike auf bis zum Go-Live begleitet.





